RESPONSIVE STUDENT COMMUNITY WEB APP
Connecting students for peer-to-peer learning and support
MY ROLE
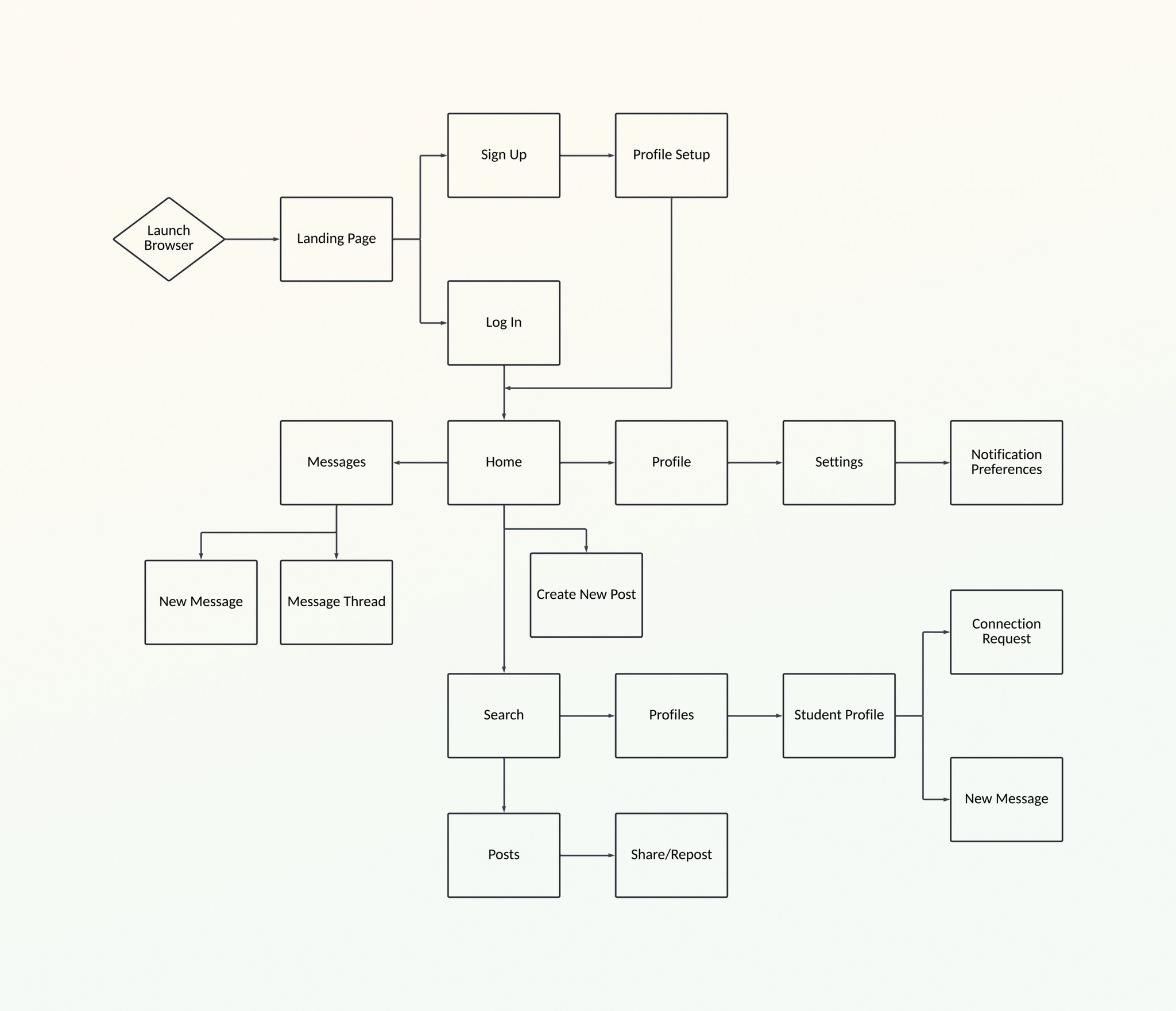
User Flows
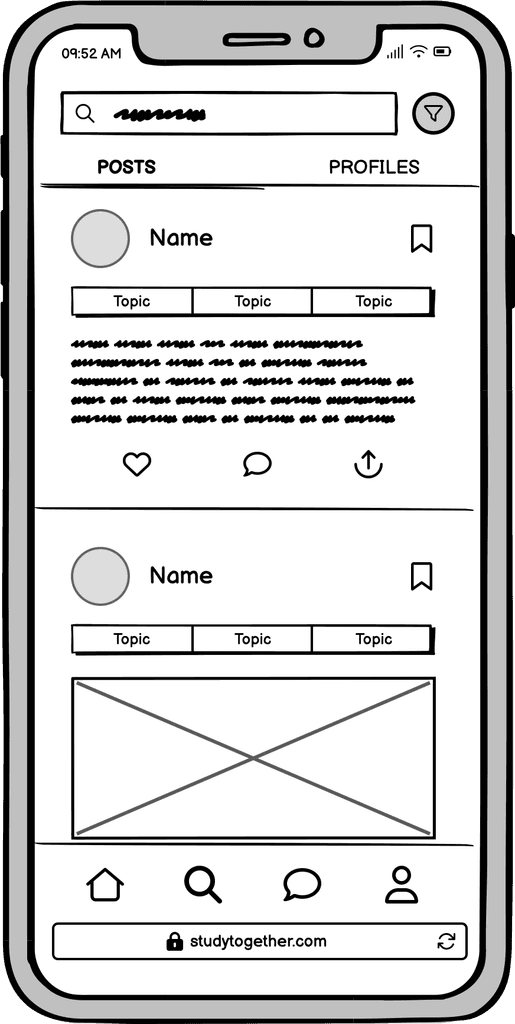
Wireframing
UI Design
Prototyping
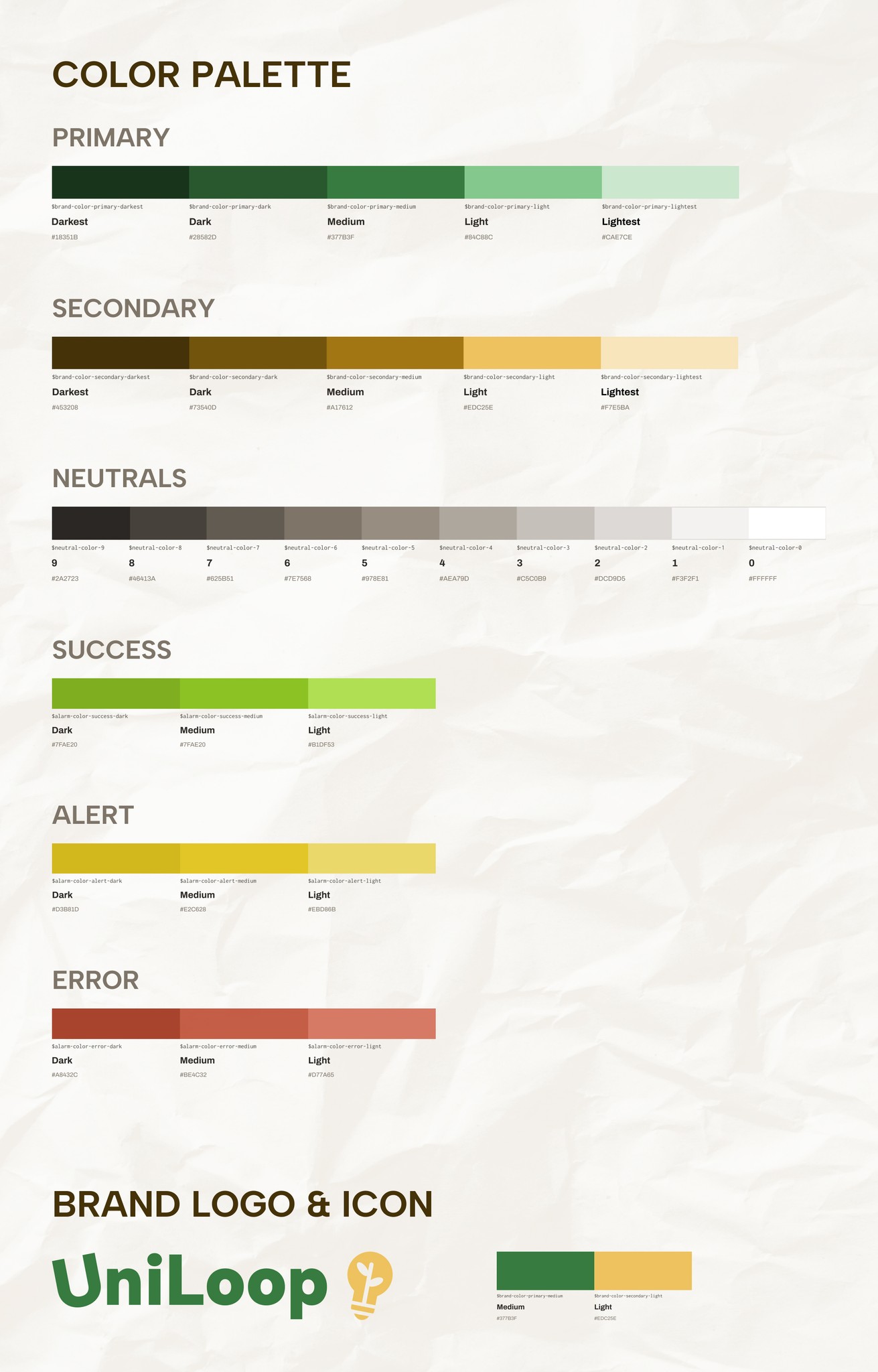
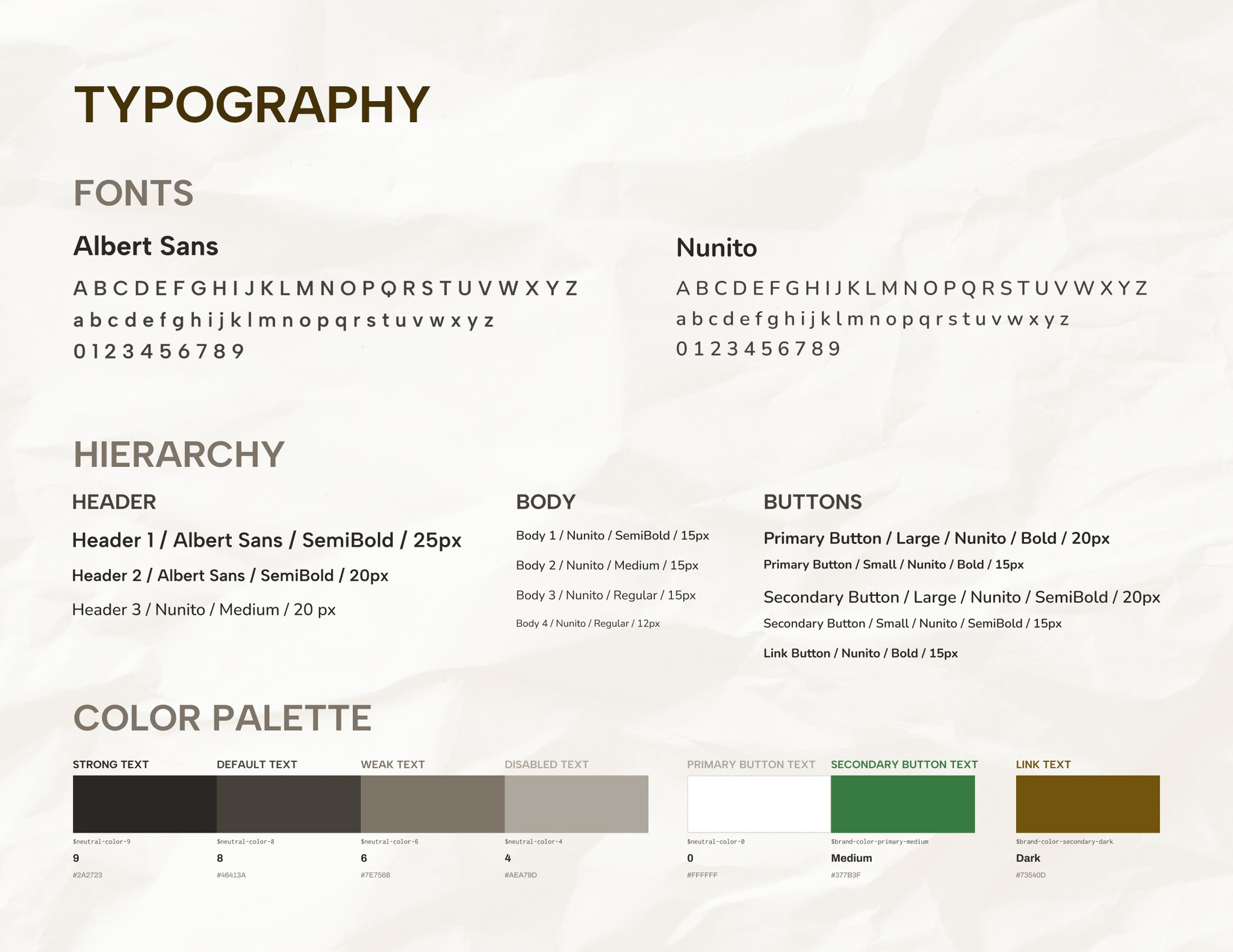
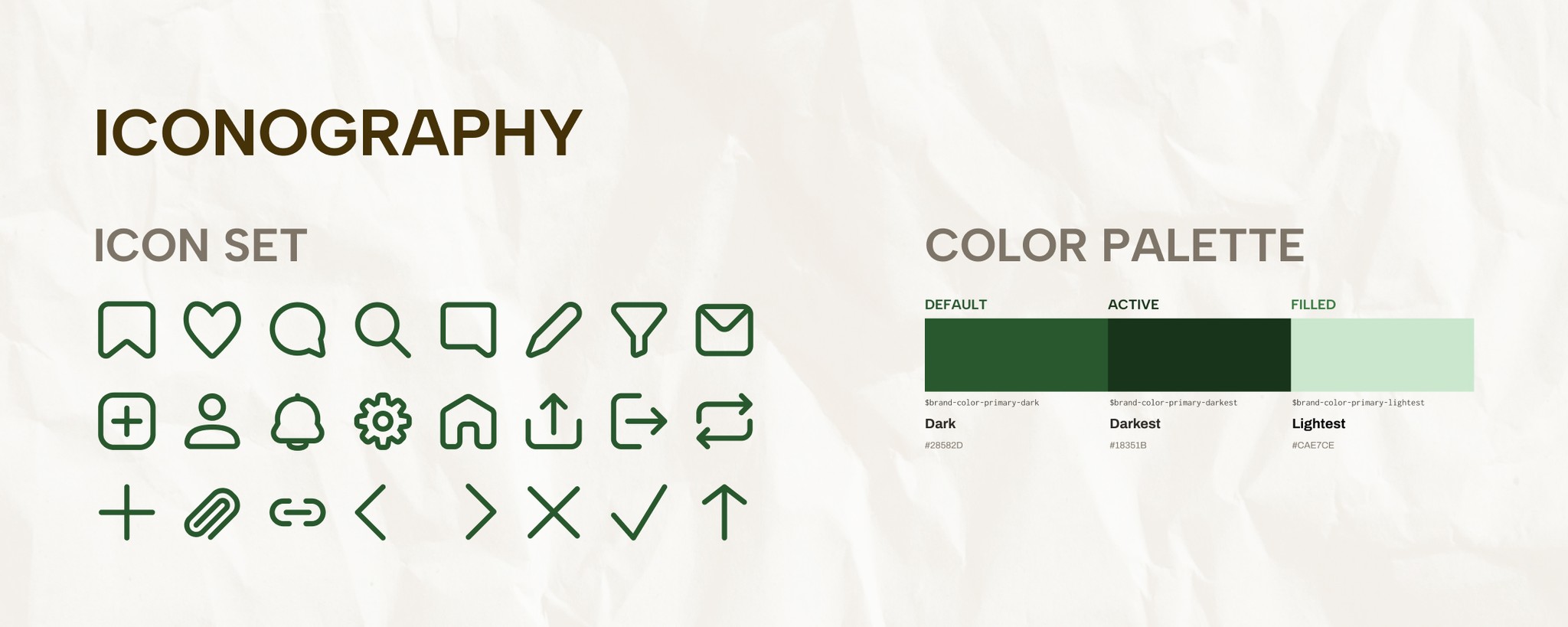
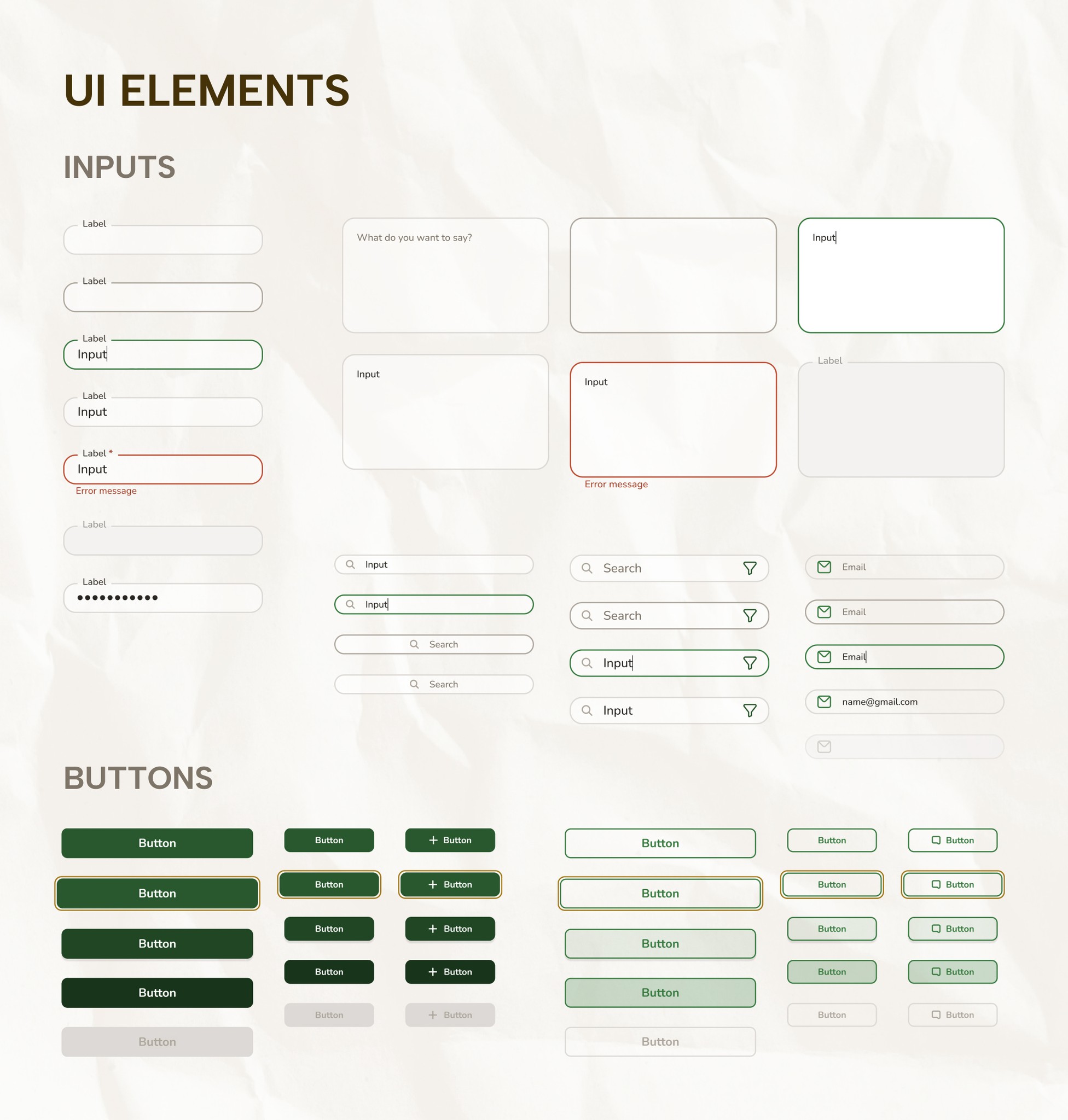
Style Guide
University is an overwhelming time for most students as they attempt to juggle school, work, and a social life, all while living away from home for the first time. With so much on their plates, students can quickly feel worn out and isolated from their peers— all of which compounds stress and depletes motivation.
Students want a tool that helps them find supporting materials, stay on track with their studies, and connect with other students.
How can we connect students to better facilitate peer-to-peer learning and support?
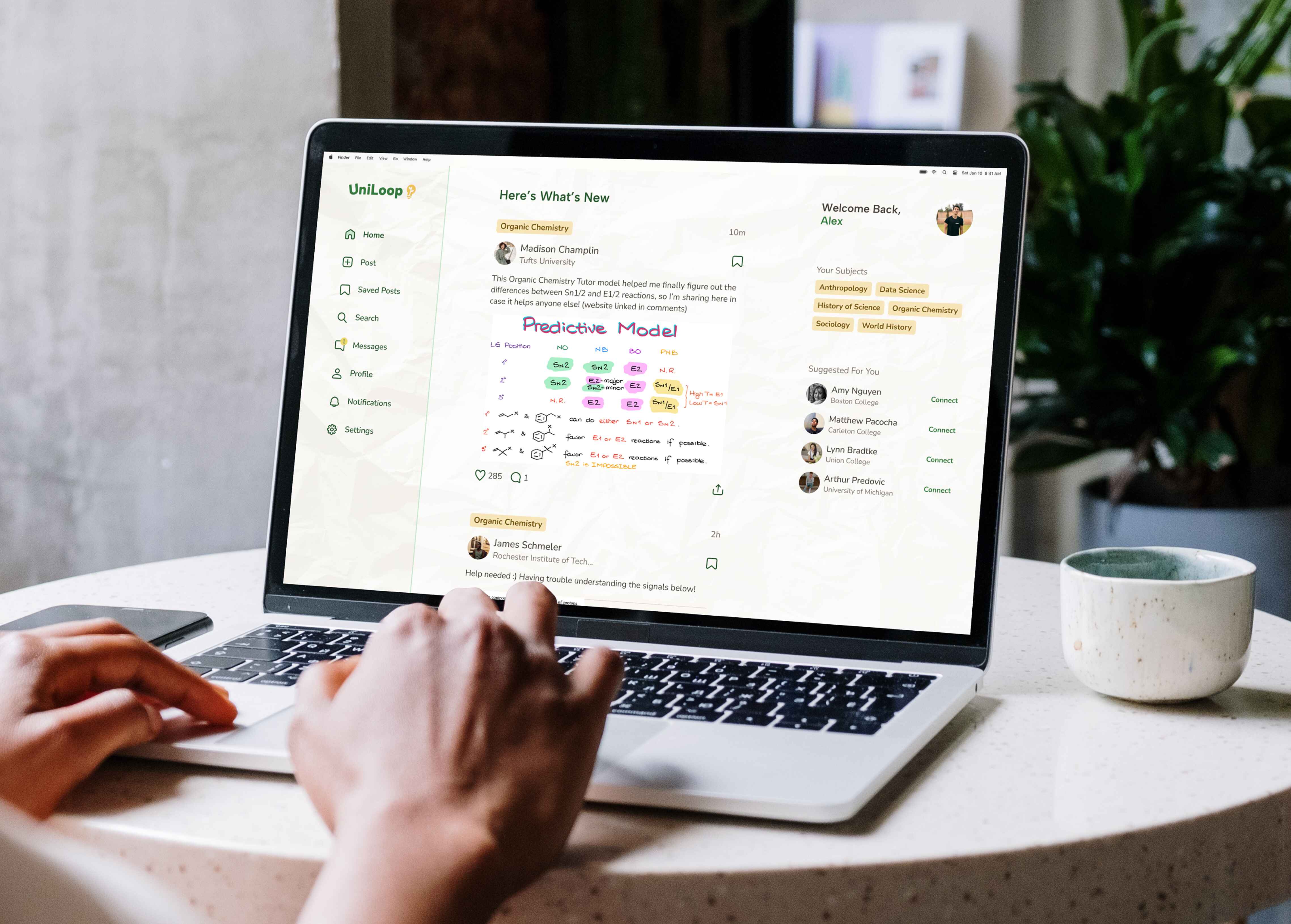
UniLoop is a web application that enables students to flexibly connect and collaborate on personally relevant material, seamlessly blending social engagement and academic support. Peer-to-peer learning has been found to increase both engagement with learning and overall motivation. As such, this opportunity to interact with like-minded peers will promote teamwork and enhanced learning outcomes.
The following core features were derived from user persona and user stories documentation:
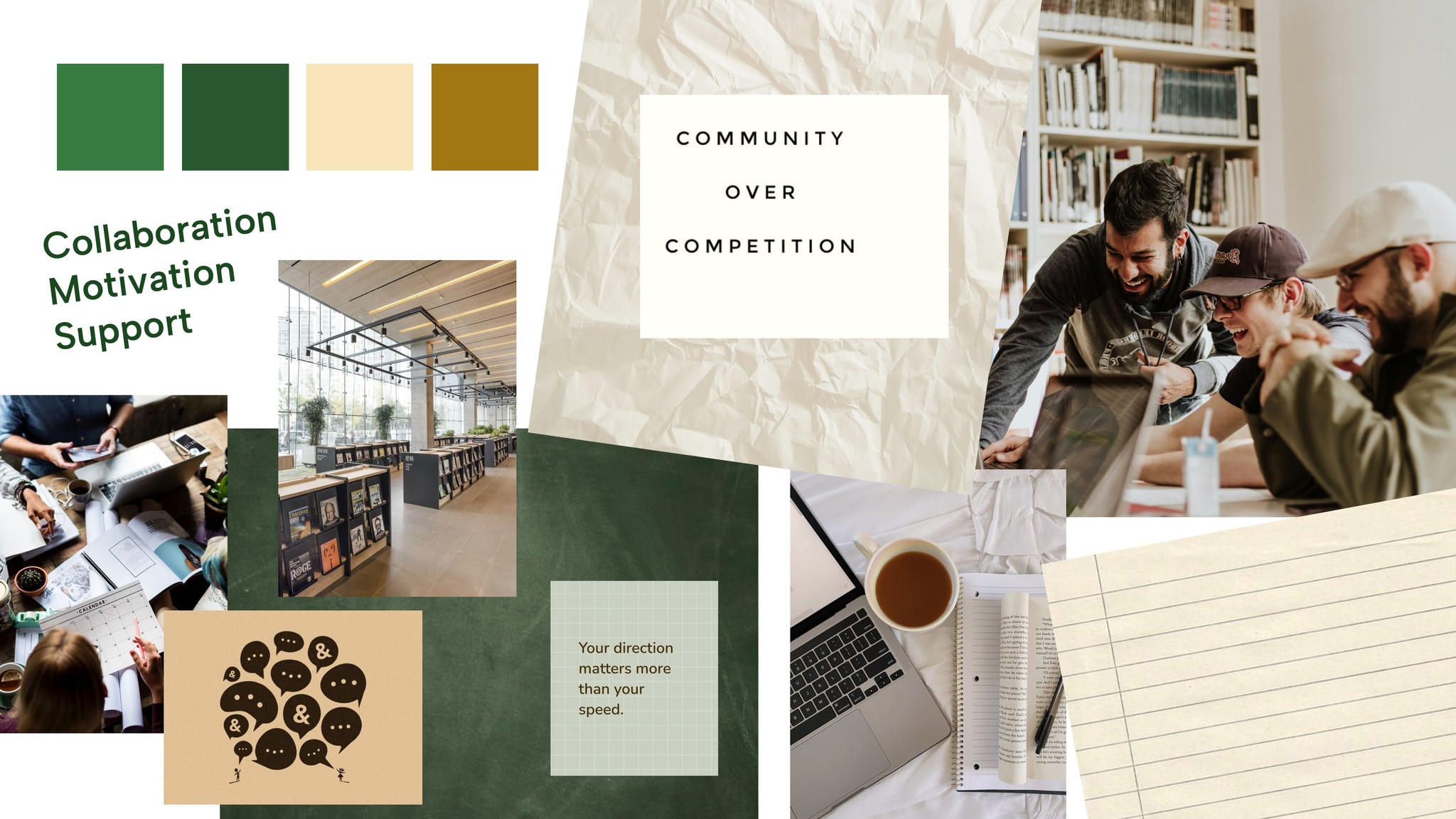
The moodboard displayed below was selected to establish the story and visual direction of UniLoop:
The green and brown colors selected for the palette lends itself to a more gender-inclusive experience, welcoming users from all backgrounds.
Implementation of textures and social experiences that are familiar to college students sets the tone for a reassuring, connection-based experience.
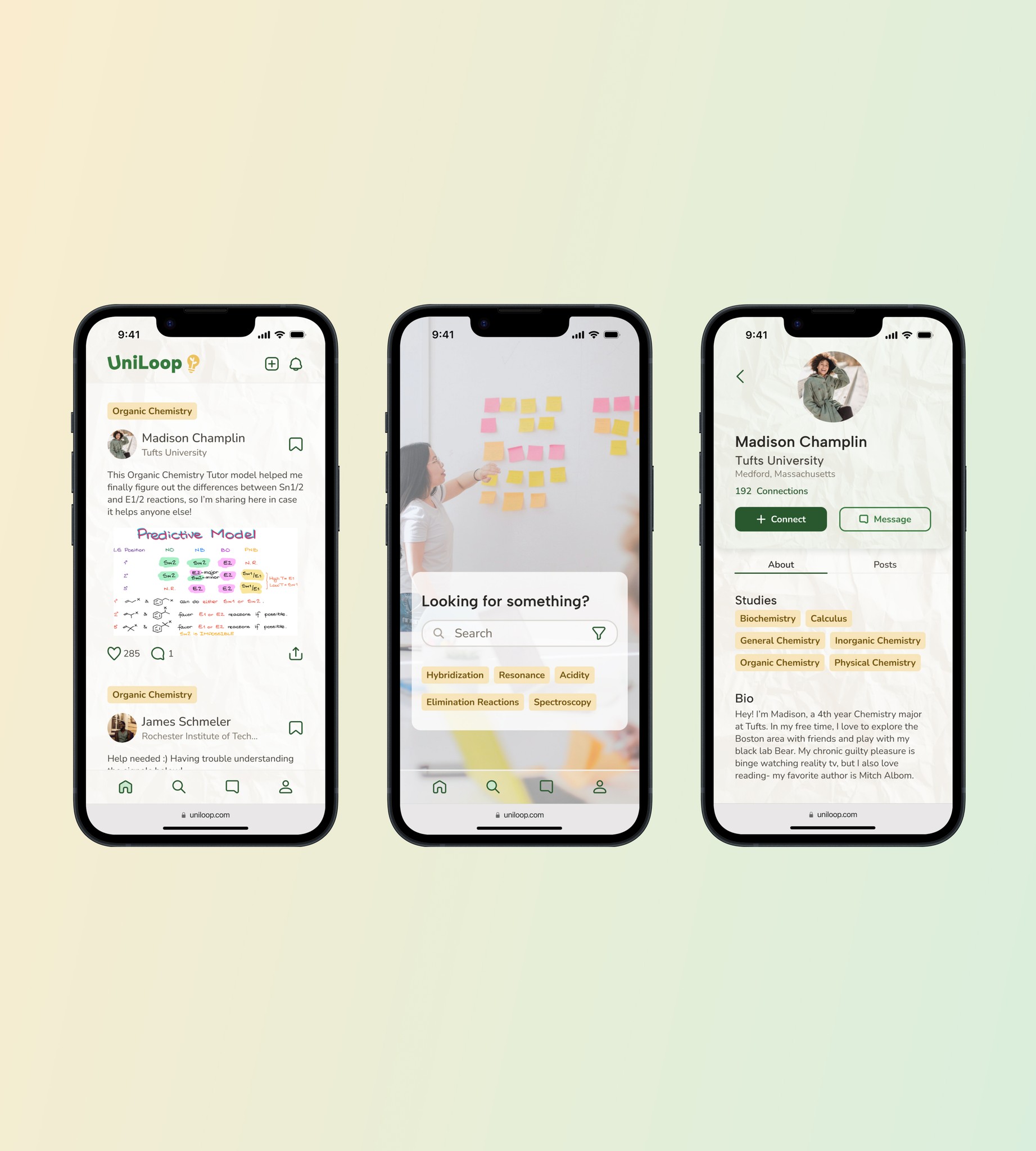
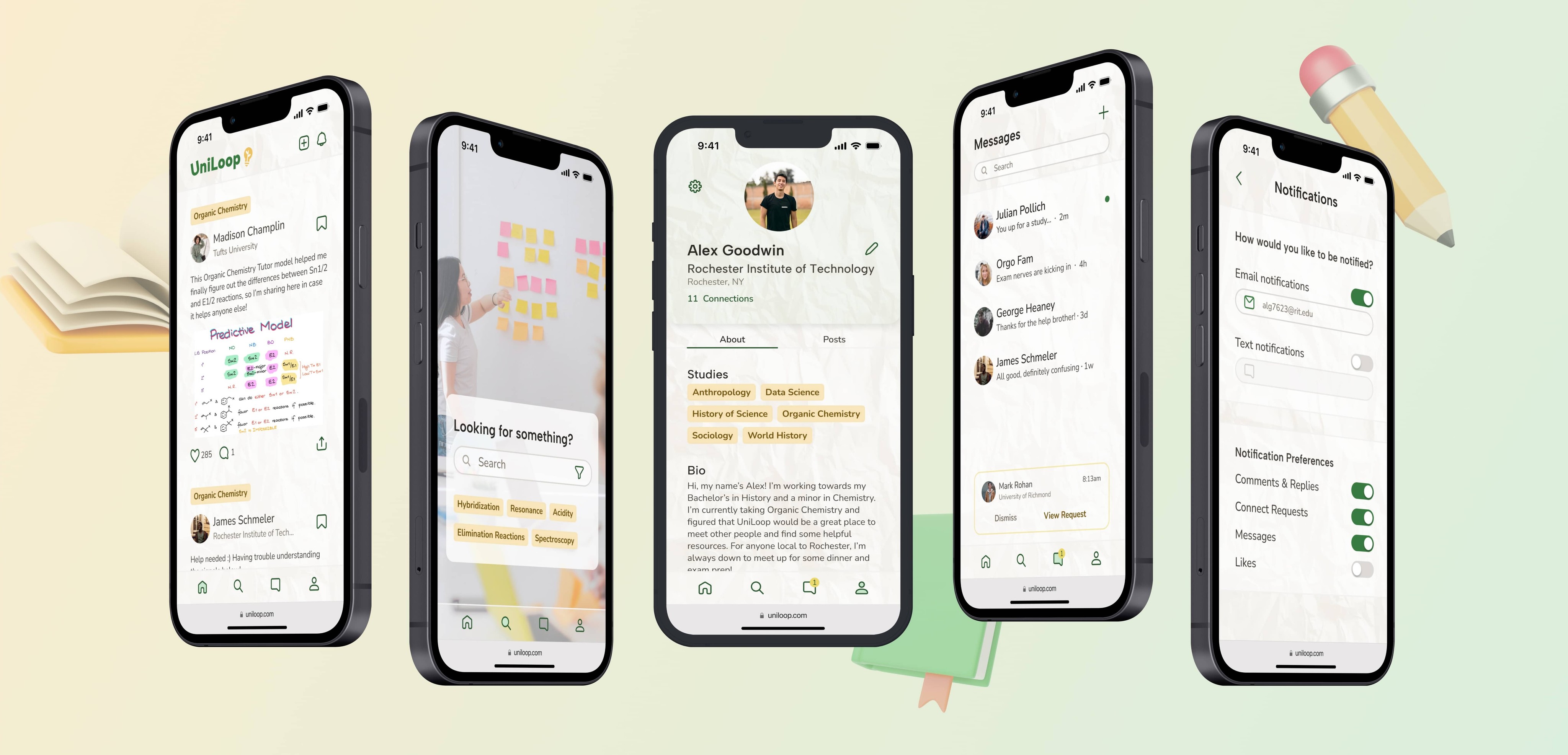
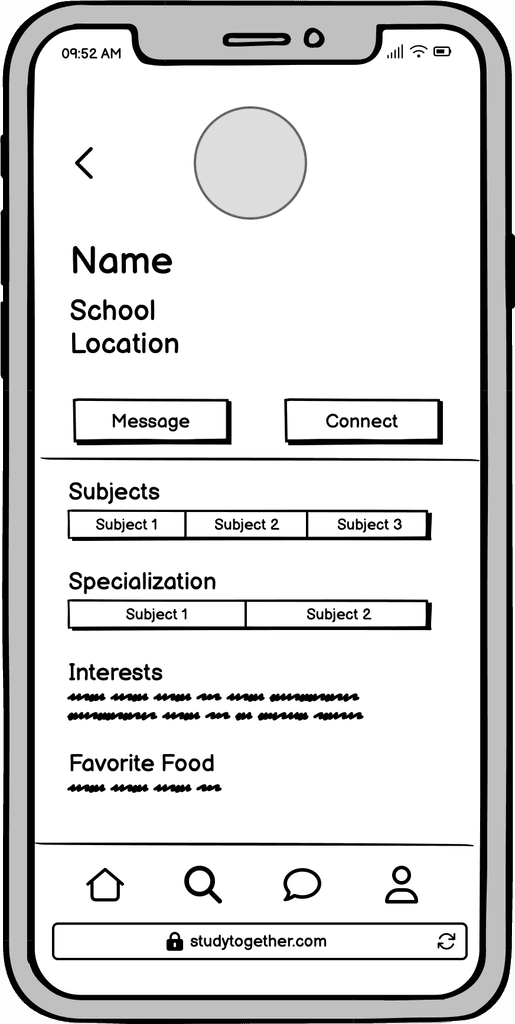
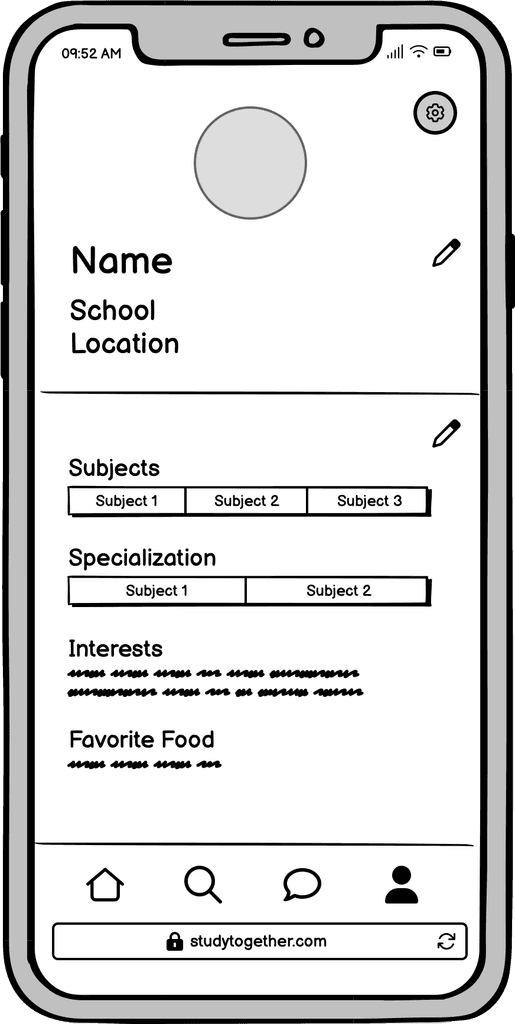
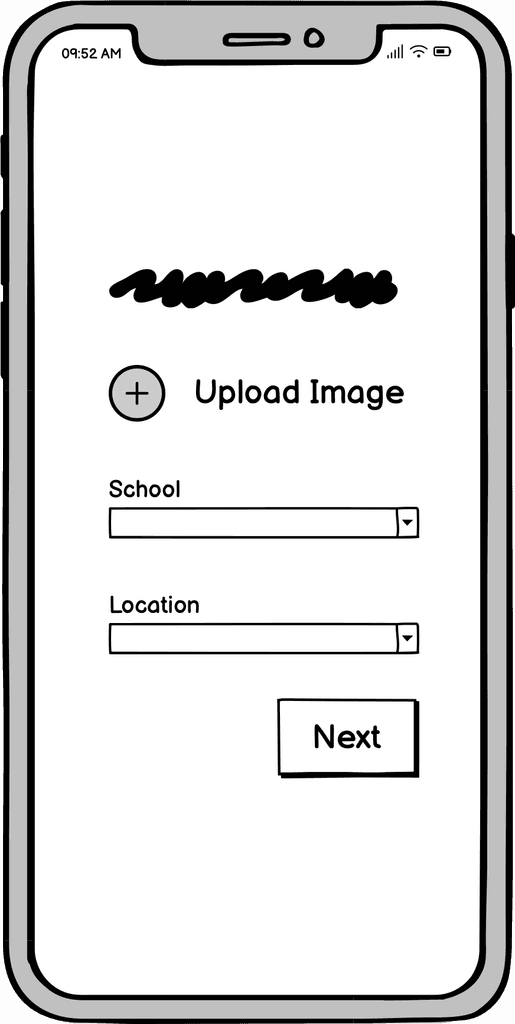
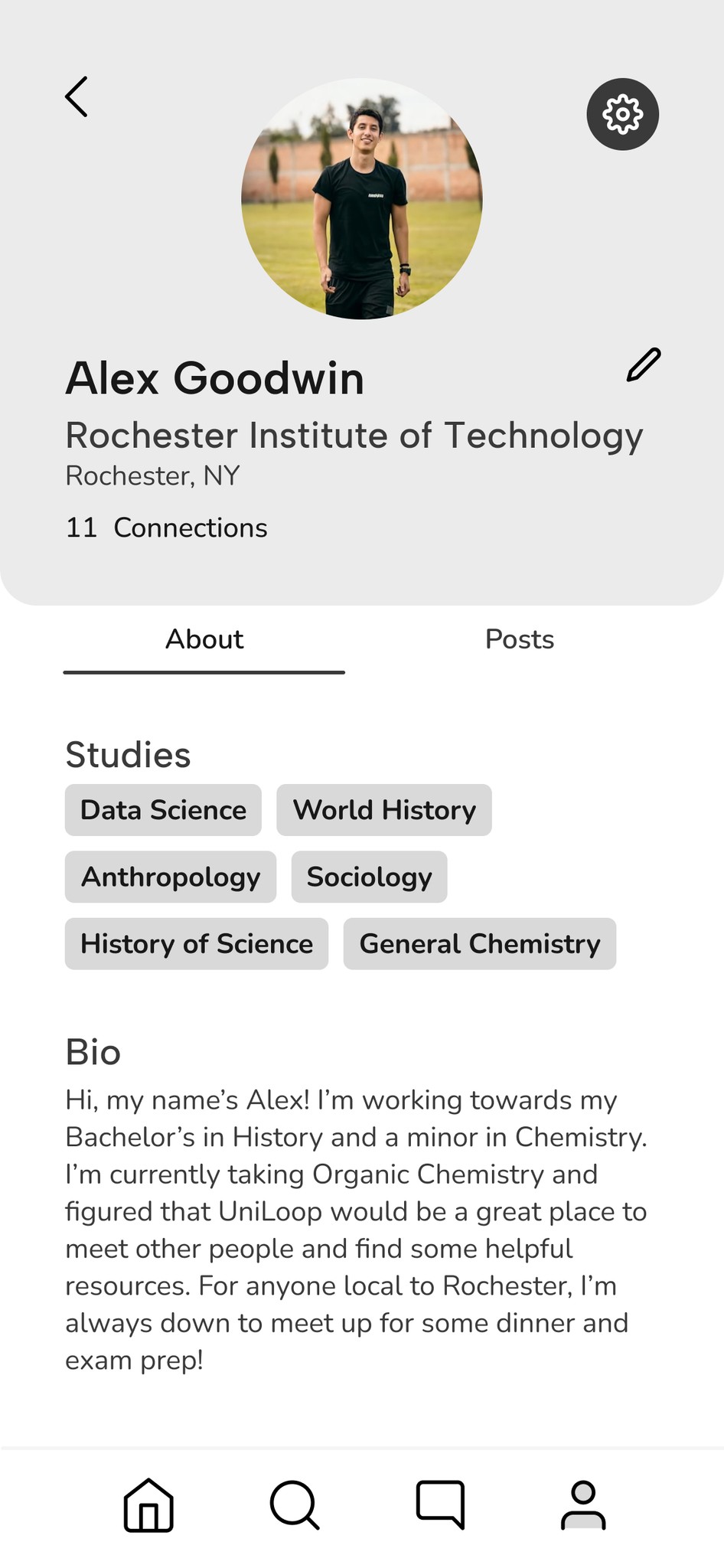
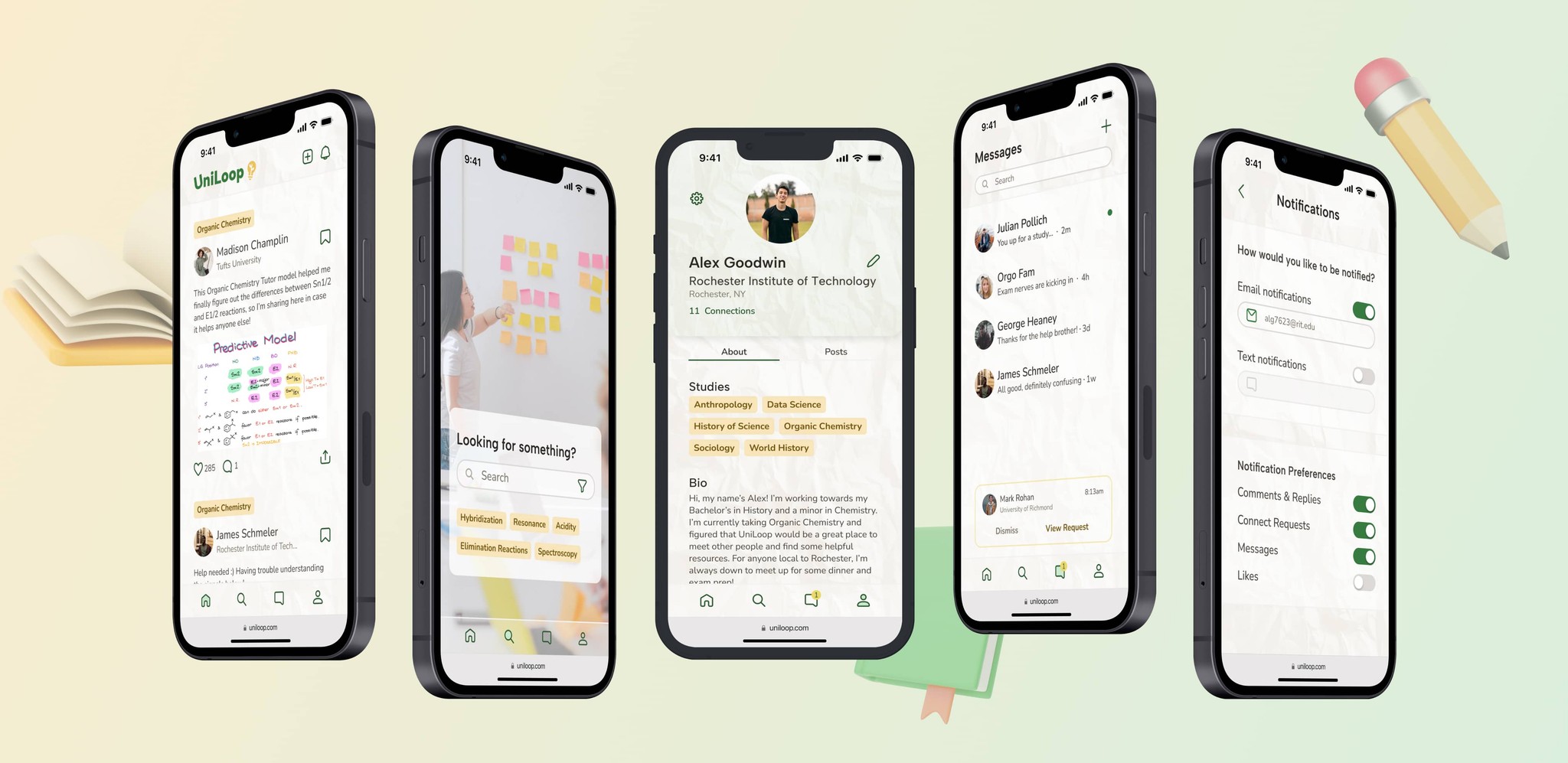
ONBOARDING
Students input information about their studies and hobbies, making it easier for peers with common interests to connect.
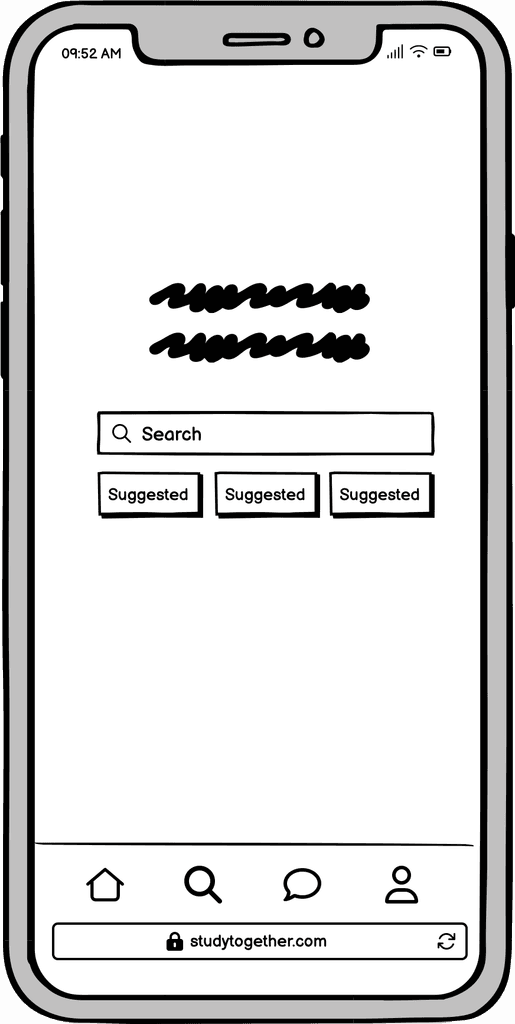
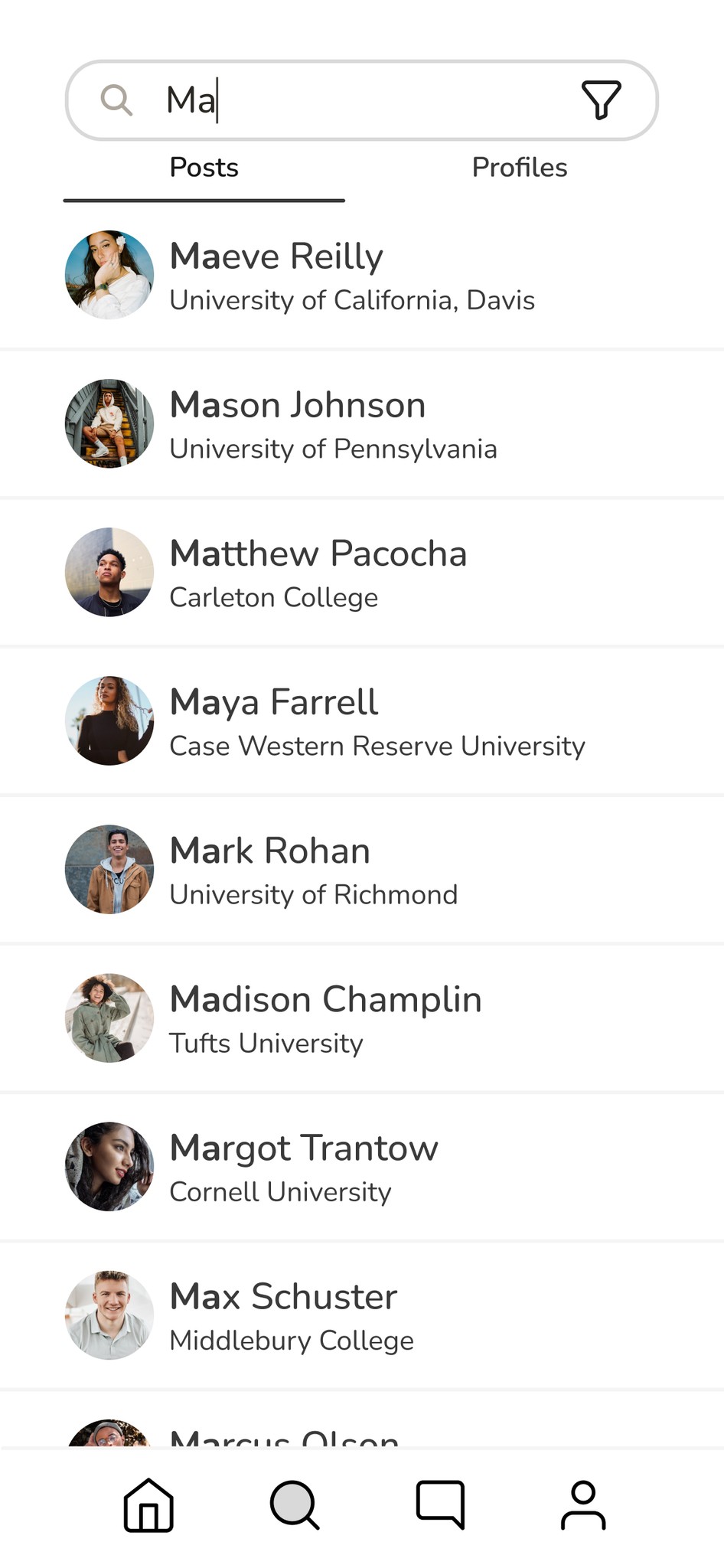
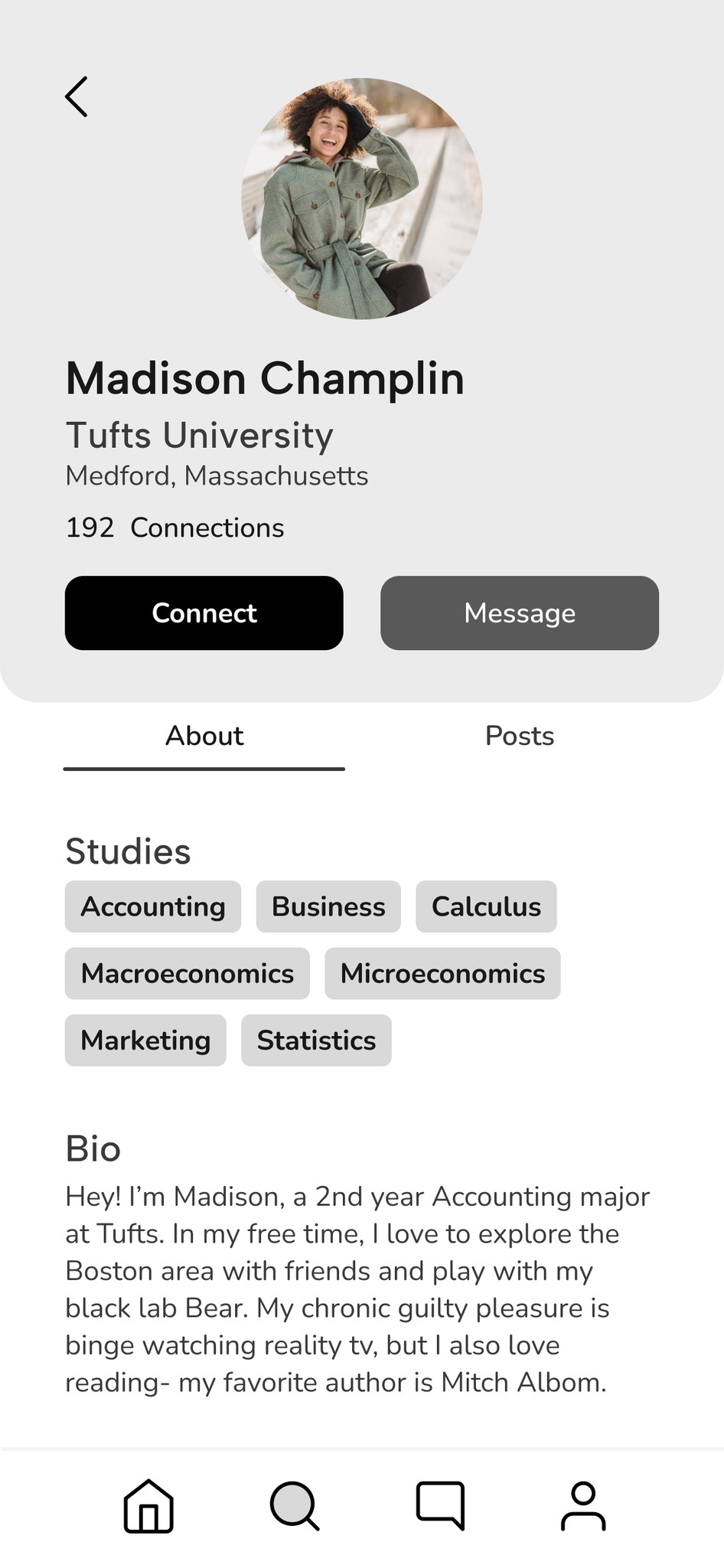
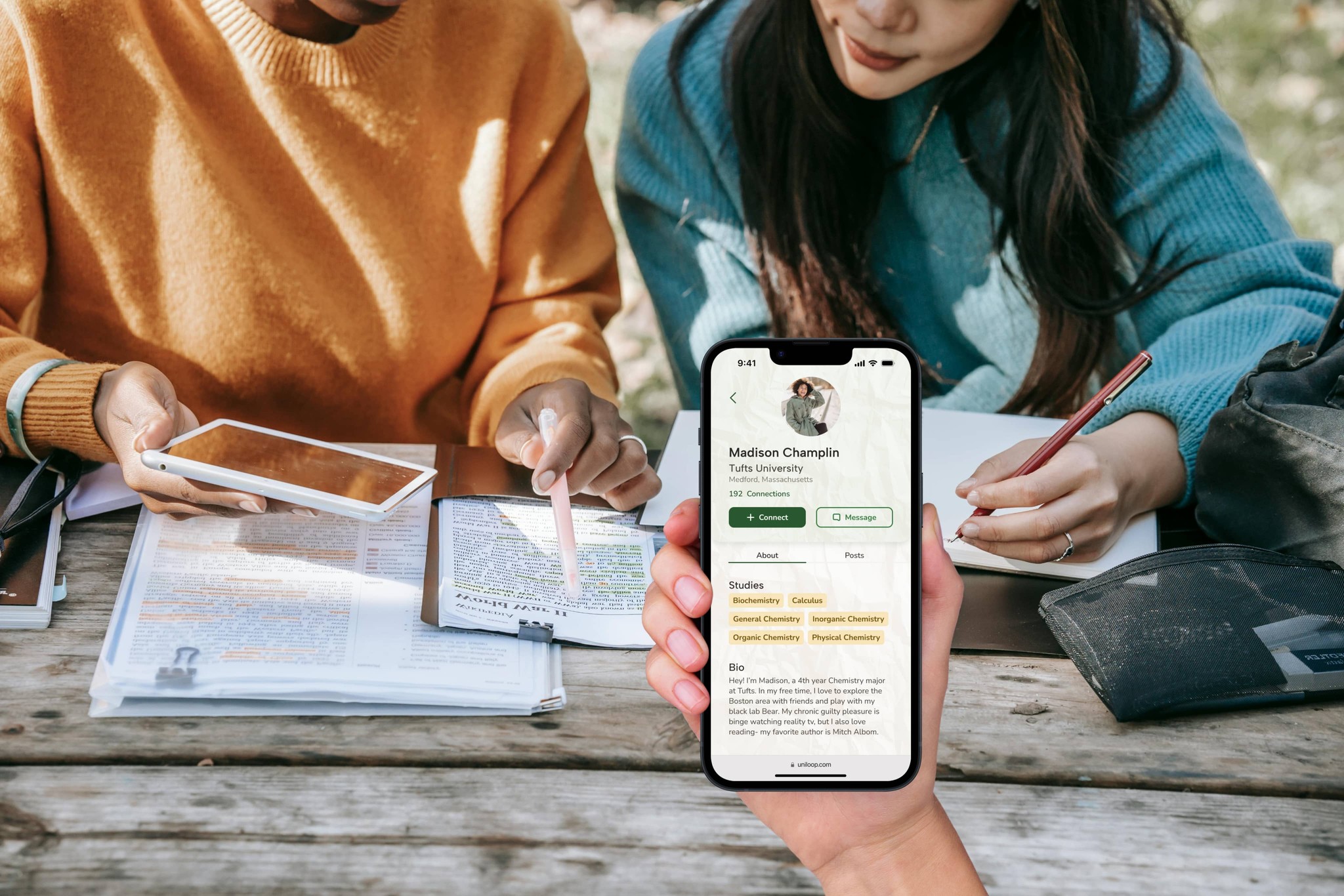
FINDING NEW CONNECTIONS
Students can quickly get in the loop by searching for and connecting with others.
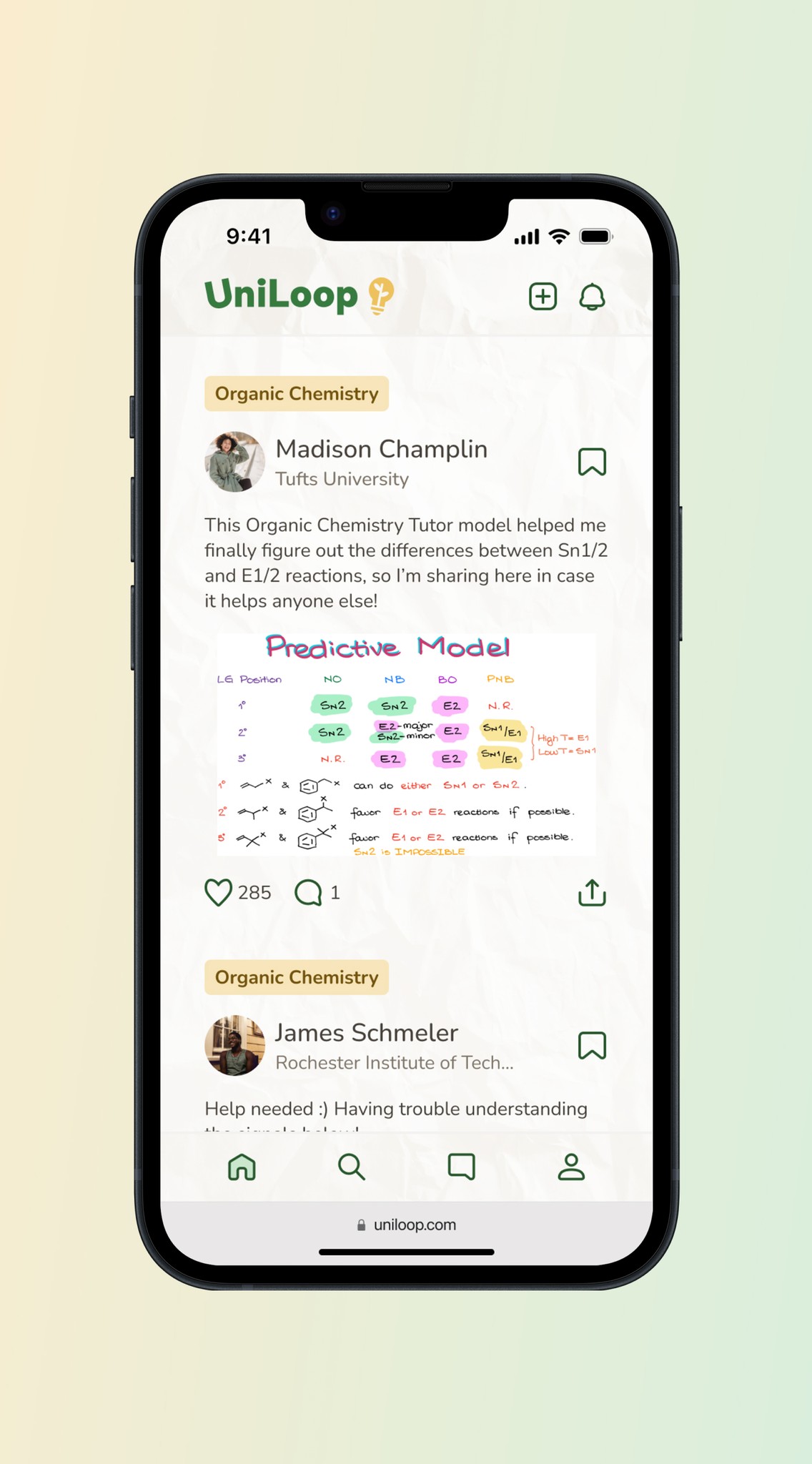
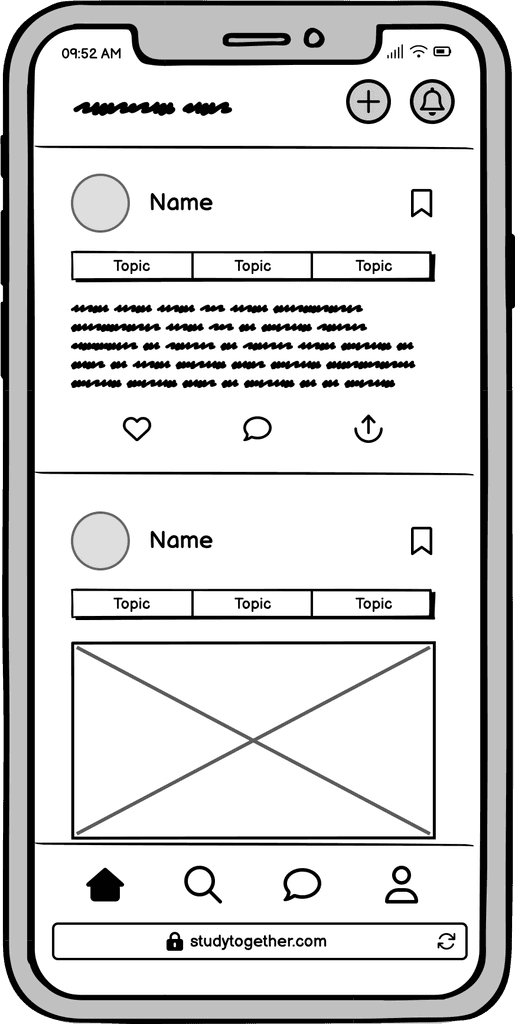
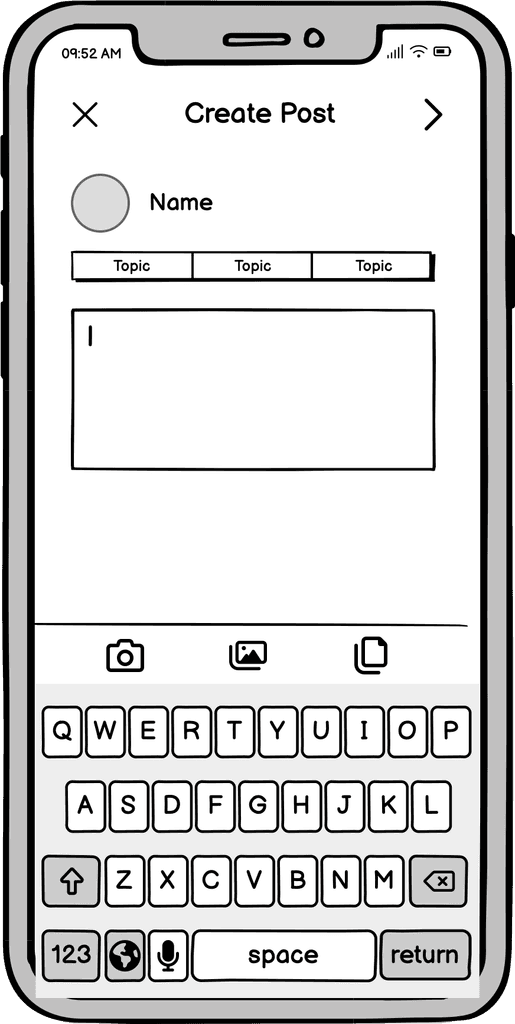
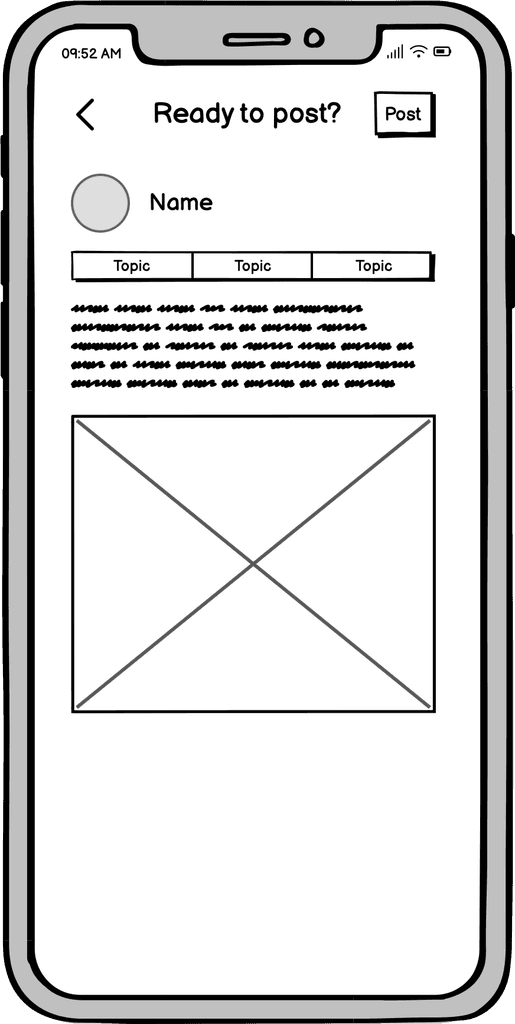
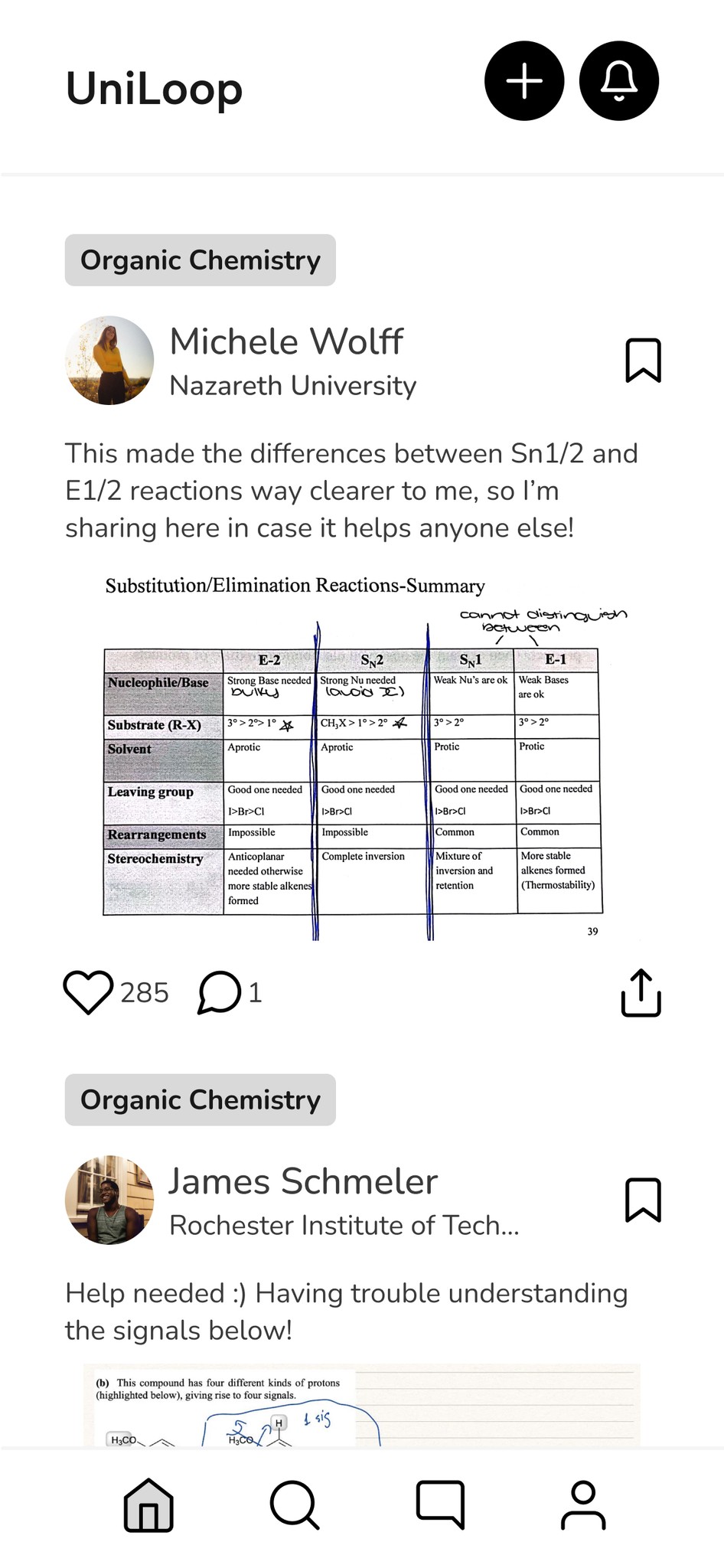
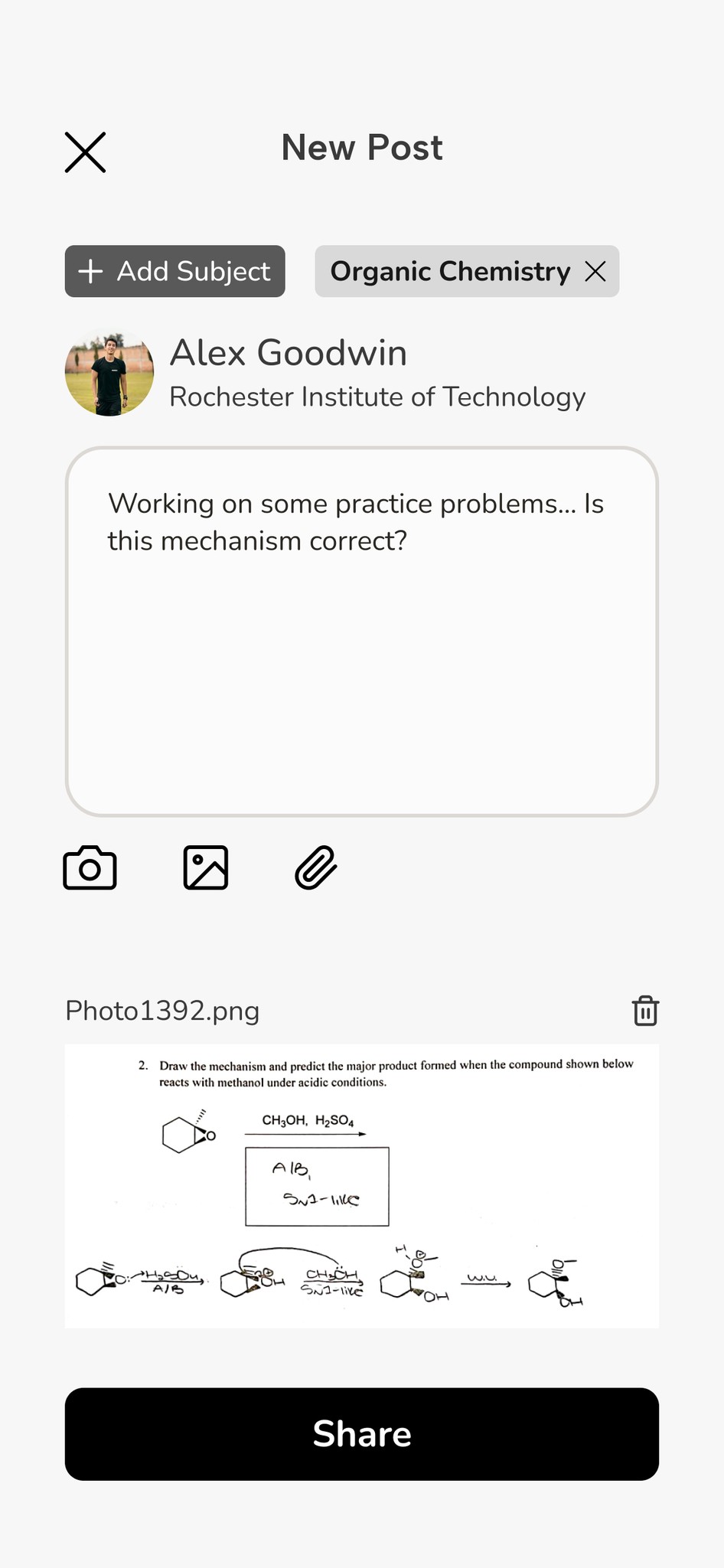
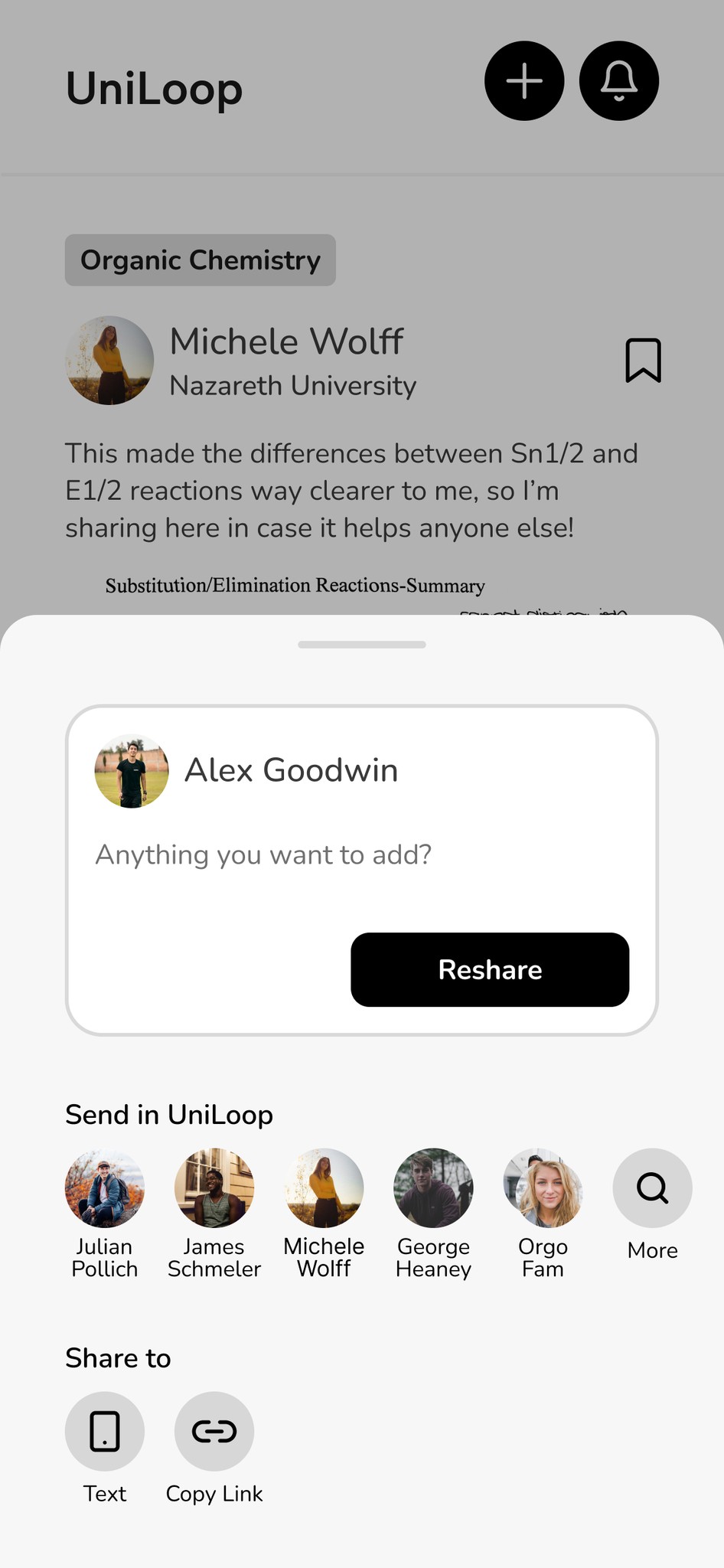
Sharing & Posting
Students share helpful resources and ask questions about course material, facilitating peer-to-peer learning and support.
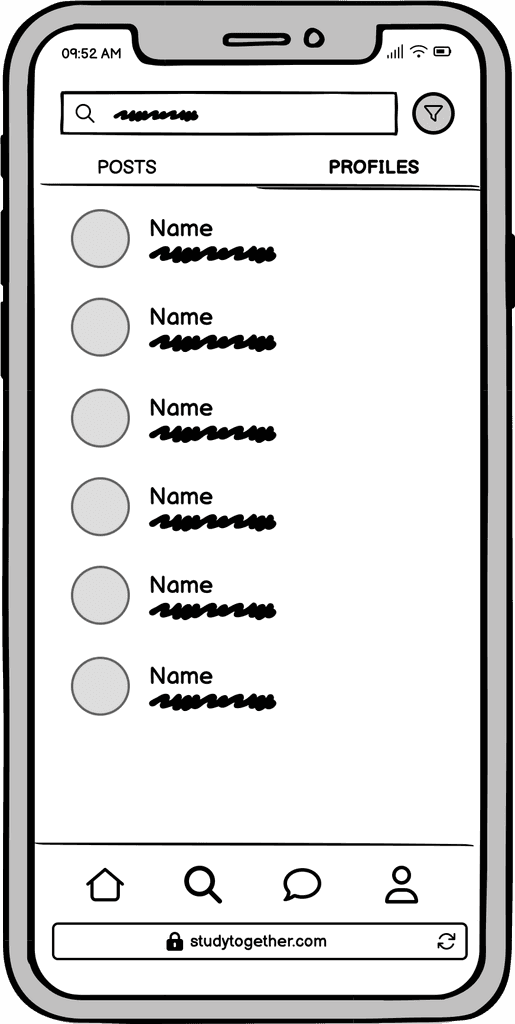
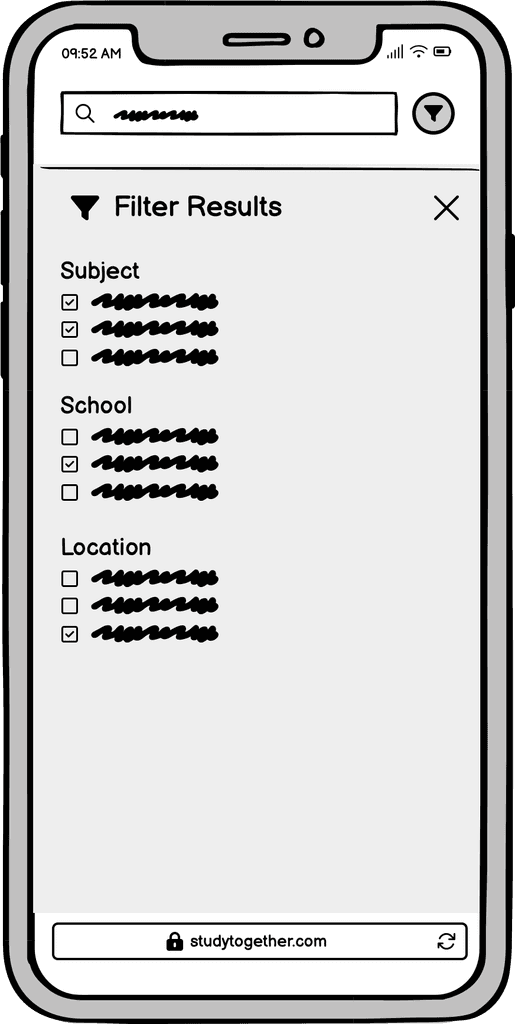
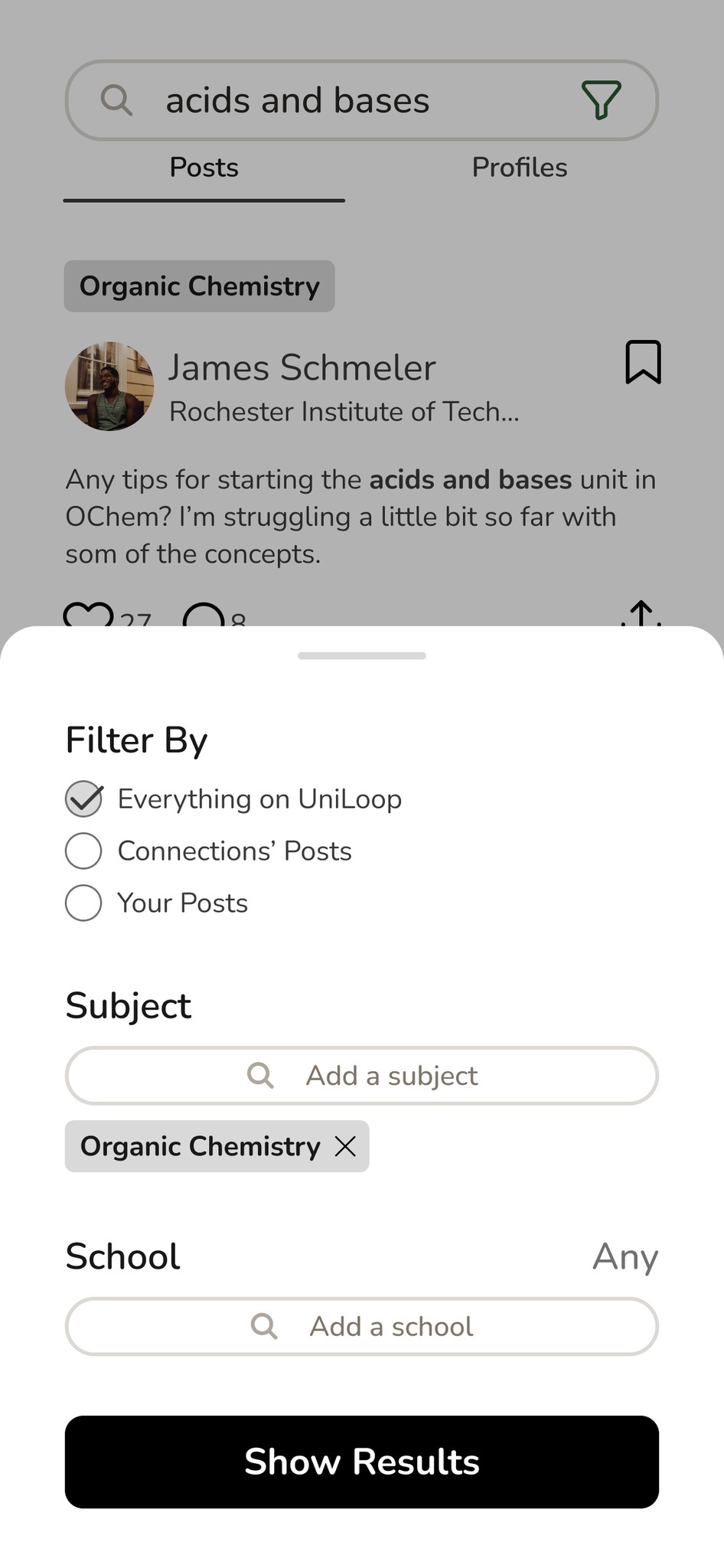
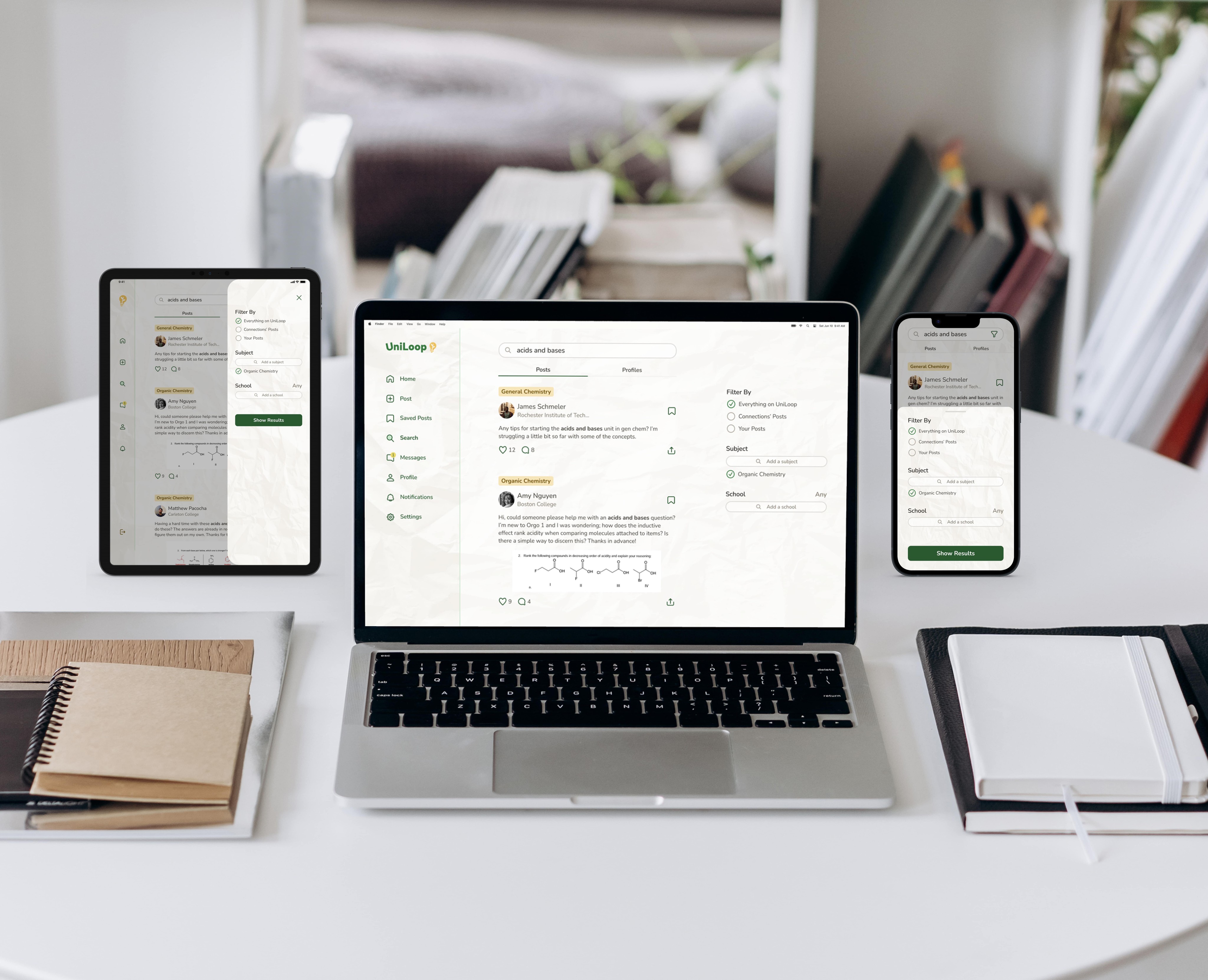
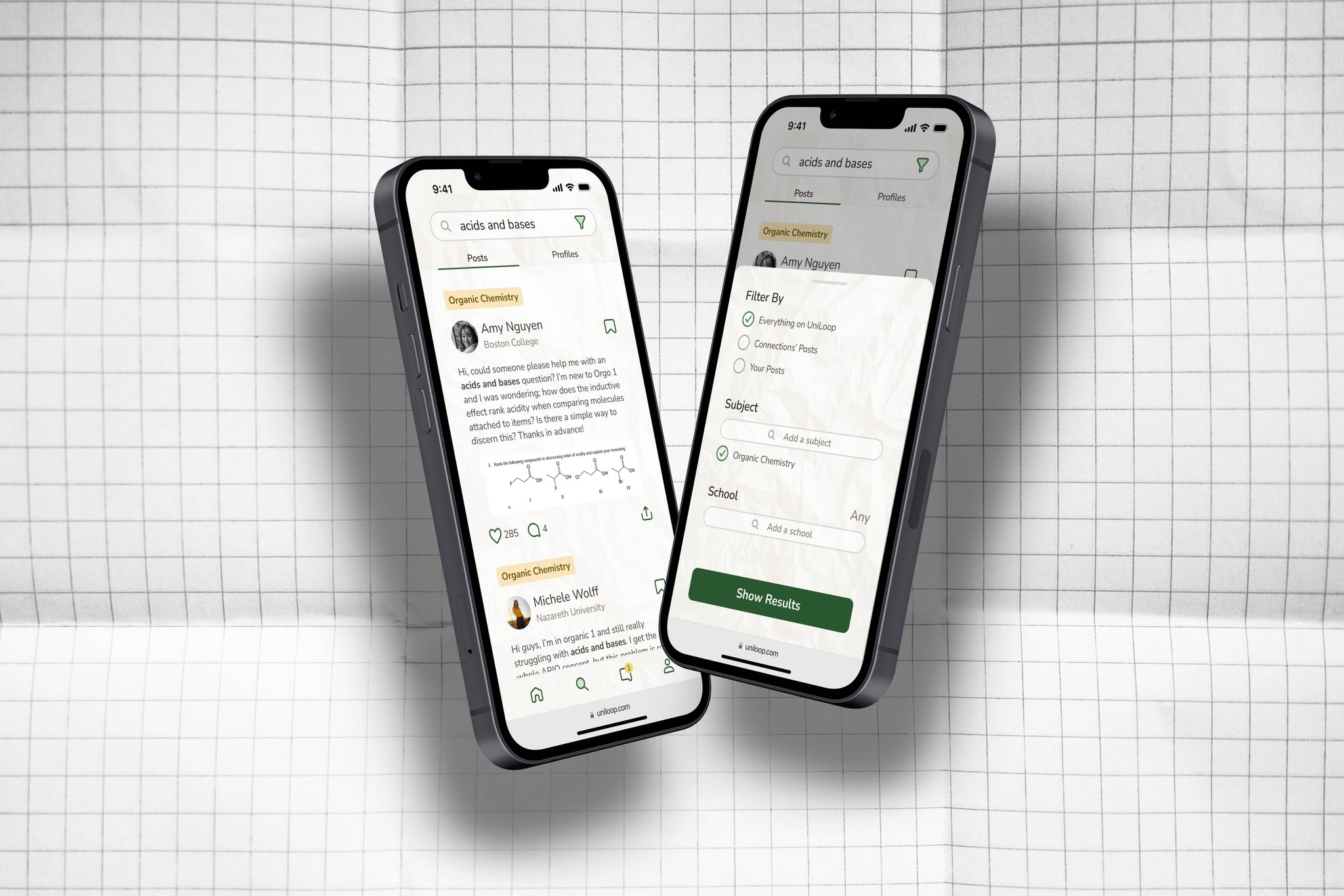
NARROWING DOWN THE SEARCH
Students can easily find material that is most relevant and useful through a filtered search.
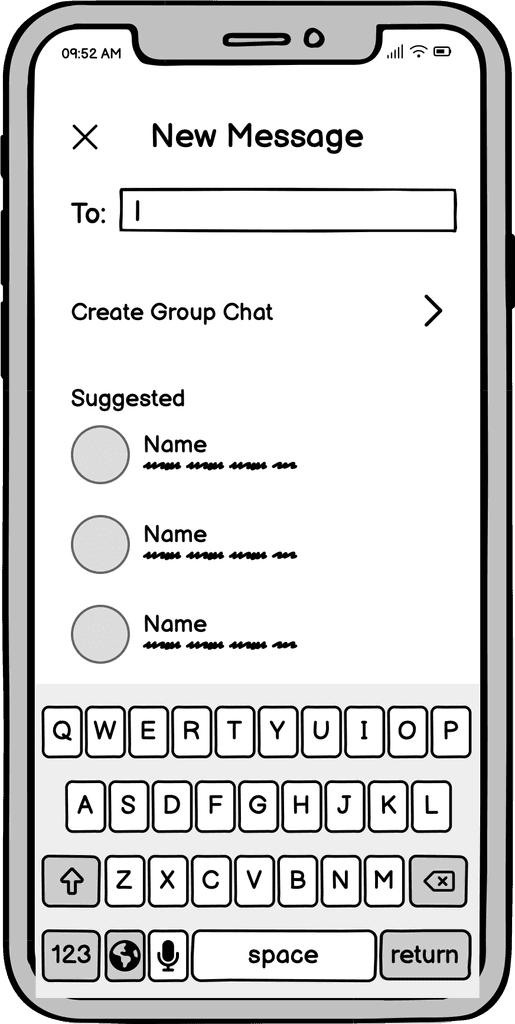
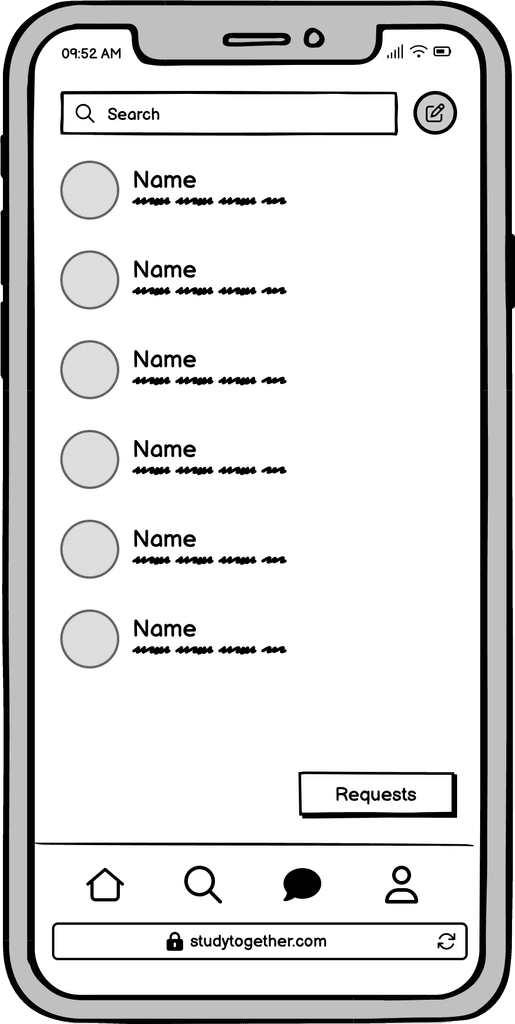
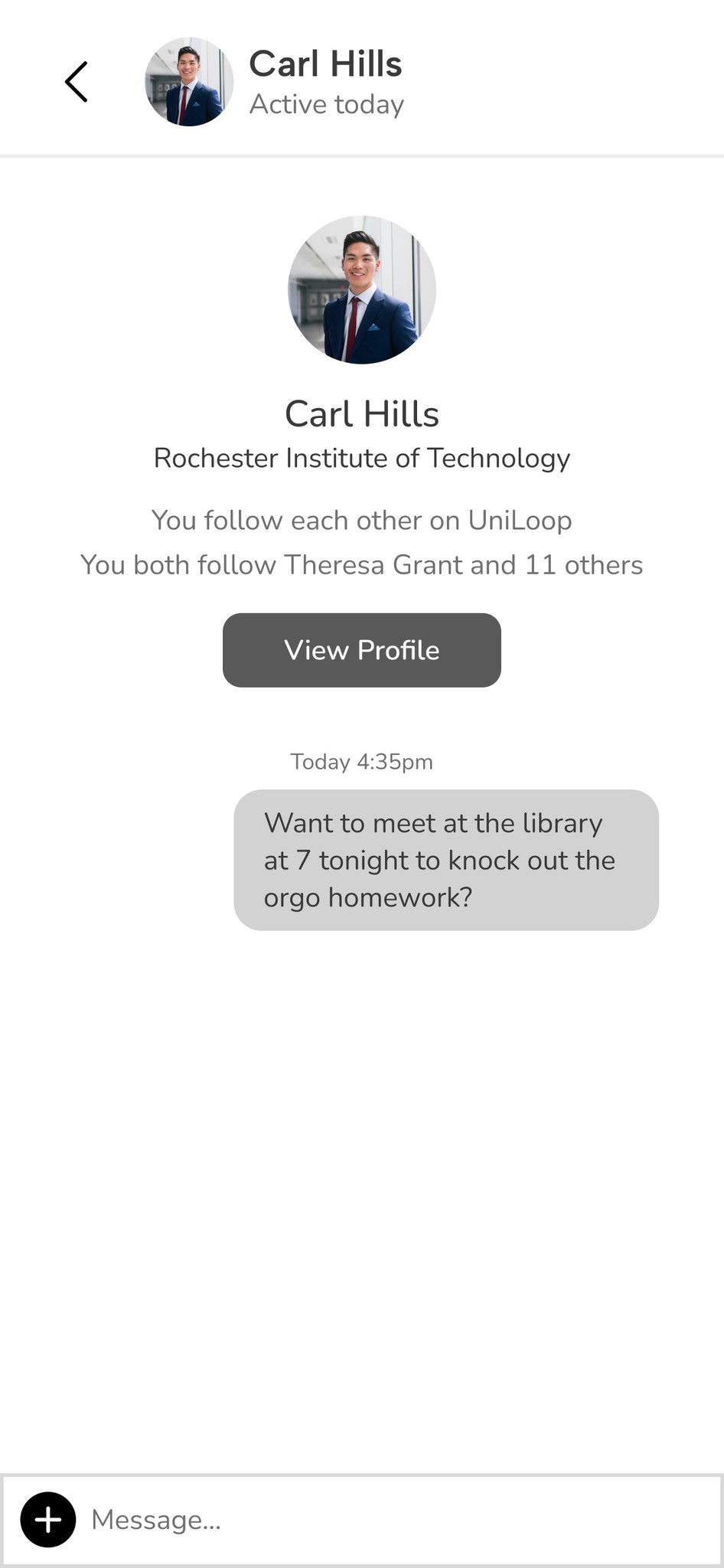
MESSAGING
In app communication allows students to get in touch without ever having to leave the platform.
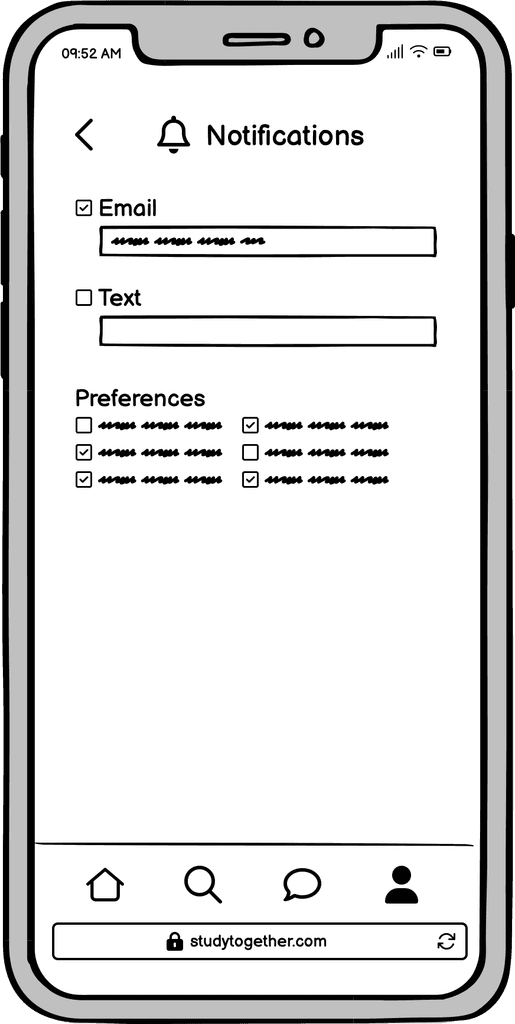
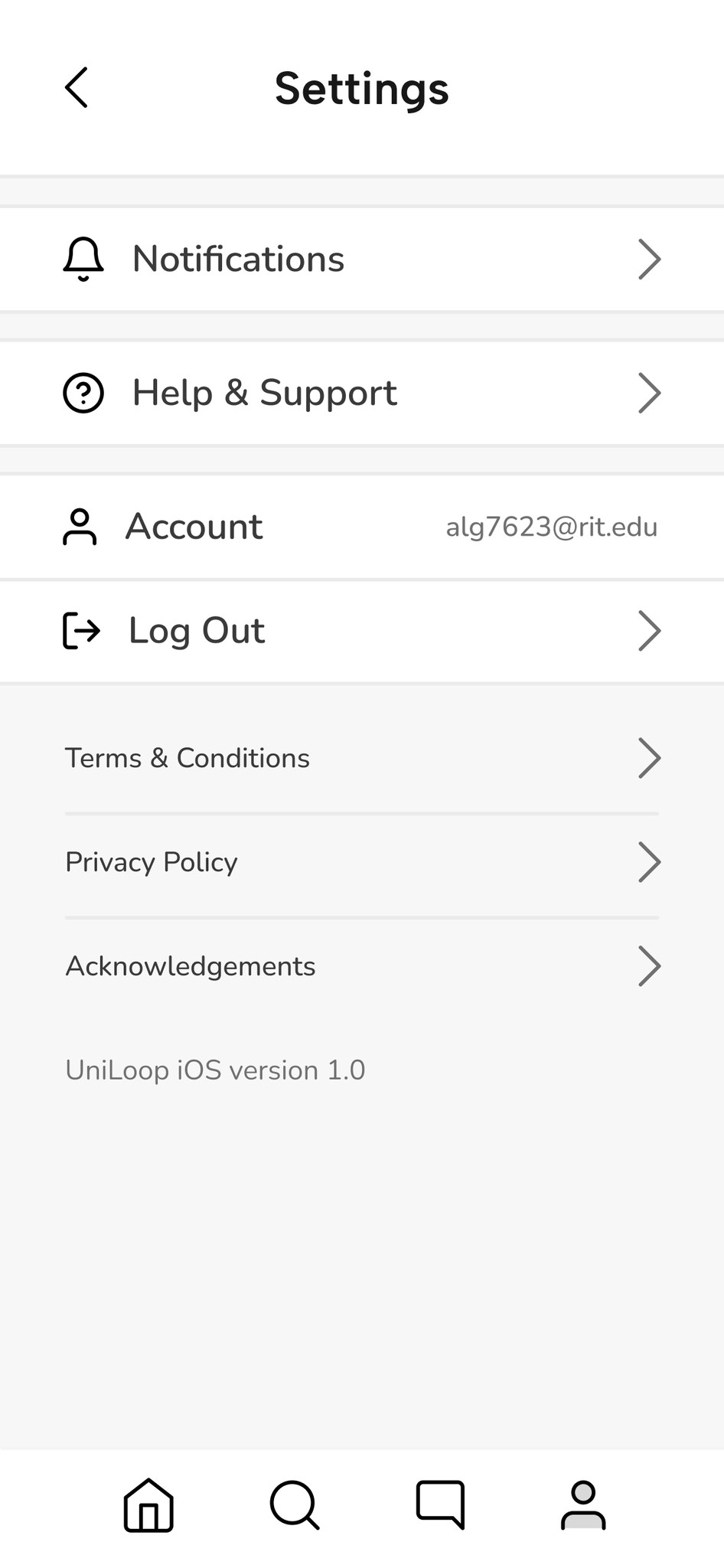
PERSONALIZING NOTIFICATIONS
Notification settings allow students to indicate personal preferences, cutting down on unnecessary interruptions.
Final Thoughts
I thoroughly enjoyed this user interface-focused project as it gave me the opportunity to develop both hard and soft UI design skills. There are several stand out lessons and takeaways that I will bring with me into my future work:
When in doubt, research design patterns! By taking a look at popular social media and crowd-sourced sites, I was able to determine what design patterns were working and how I could blend them into an intuitive design that would satisfy my users' wants and needs.
Developing a thorough style guide is an imperative part of the design process. Not only do style guides keep project styles organized for present and future design endeavors, but they also ensure consistency, a characteristic that helps build trust with users.